How do I use eWebinar widgets on my SquareSpace site?
We take you through how to add a pop-up widget across your squarespace pages, as well as, how to add an inline registration button on a squarespace built registration page.
Marketing widgets
Widgets like the pop-up widget are great for surfacing your webinars to visitors of your website. They are critical to make your eWebinar part of your marketing funnel... bringing people from the web, into your marketing site, into your webinar and, hopefully, to purchase or sign up.
On squarespace you can easily inject these pop-up widgets across your website by code injecting them in the footer of all your squarespace pages. To do so:
1follow these steps from your squarespace project:
- Go to your eWebinar home page https://app.ewebinar.com/home
- Make sure your webinar is published - if its not click the Publish button
- Click on the Widgets button on the right of the webinar's card
- Choose Marketing & Registration widgets
- Choose the pop-up widget
- Assuming you want this webinar to navigate people to a webinar registration page, choose to open the registration page. You can also choose to open up the registration form directly but users may not have enough context as to what the webinar is all about unless you promote the webinar on your marketing pages directly.
- Click the Copy button at the bottom to copy the widget code
- Back on the squarespace project, click the Settings link as shown below
- Choose Advanced
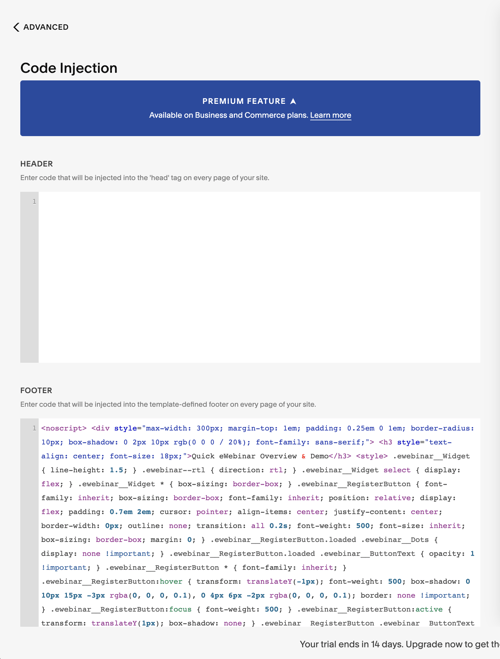
- Choose Code Injection
- Paste the widget code you copied into the FOOTER area
- You pop-up widget should now be visible across all your pages
|
|
Note you can also do this on a per-page basis if adding the widget to all your pages is too much. You can do so in a similar way but first select the Page and then go into Advanced and Code Injection.
Inline registration widgets
If you are also creating a custom registration page in squarespace you will need to either add a registration button widget or an inline form widget to that page. To do so:
- Go to the page in squarespace
- Click on the Edit button at the top of the page
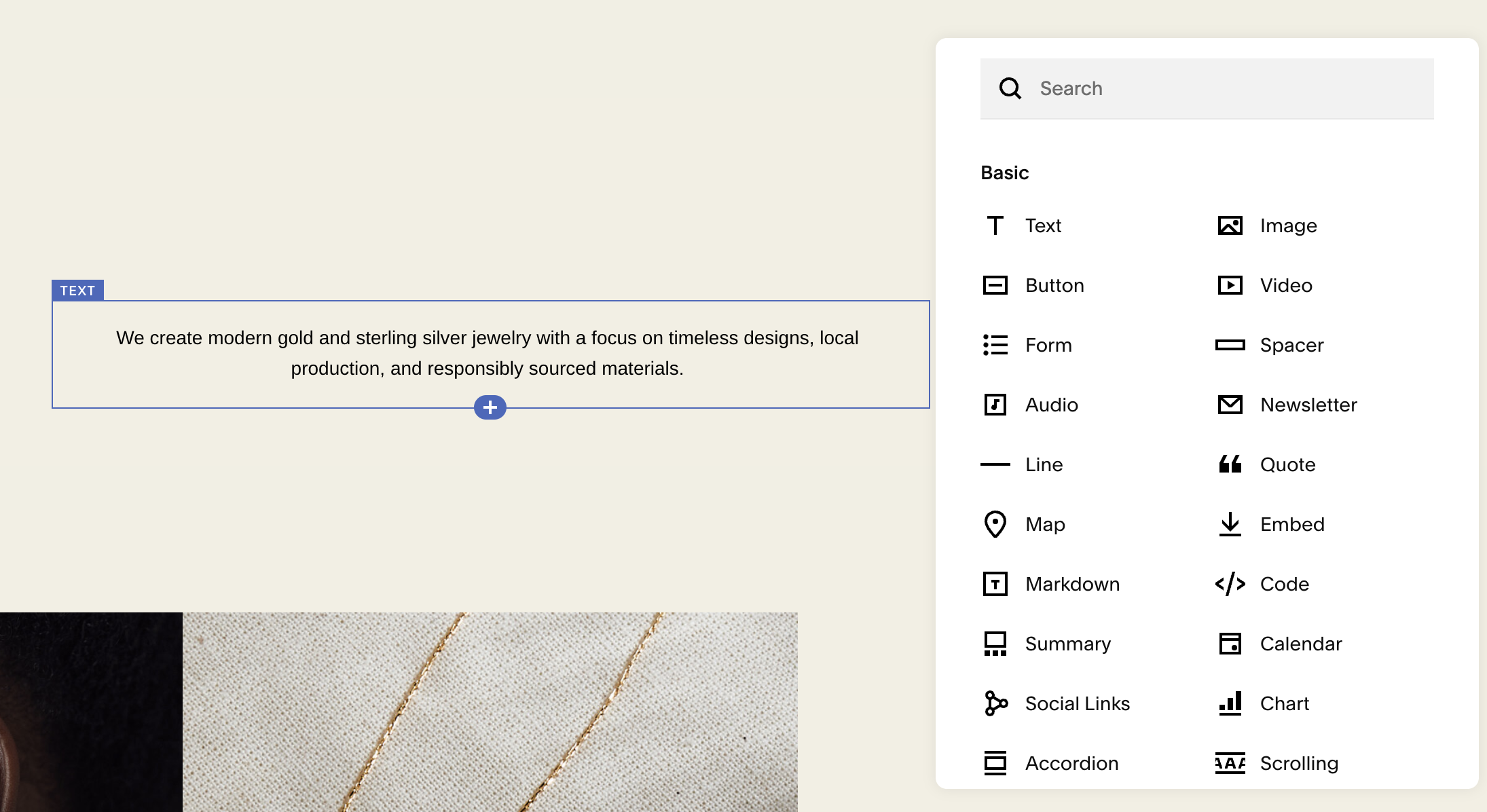
- Choose the + button where you want the button or inline form to appear

- Click on the Basic element on the right called Code

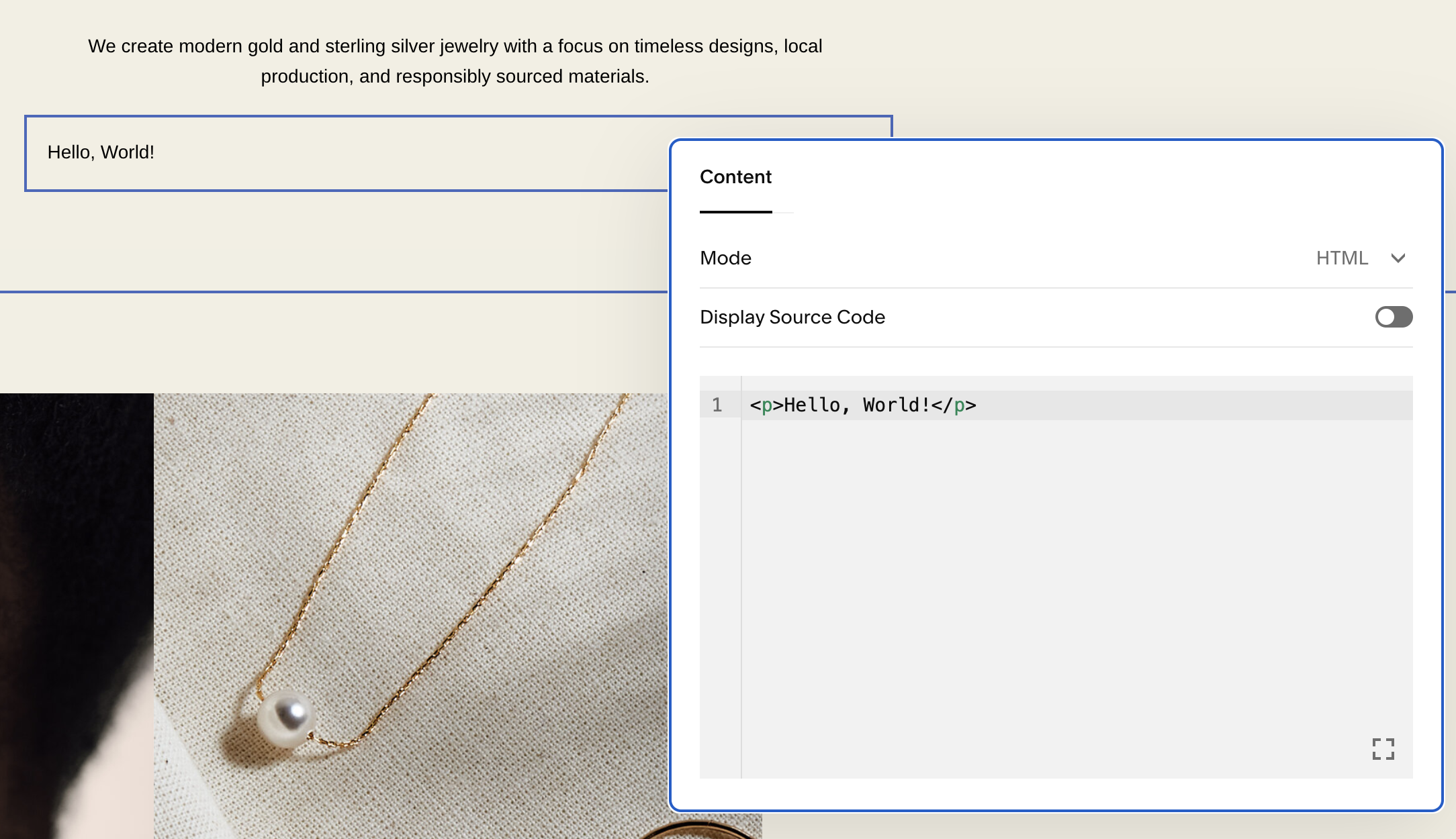
- Paste in the widget code you copied from ewebinar and replace the Hello World example code
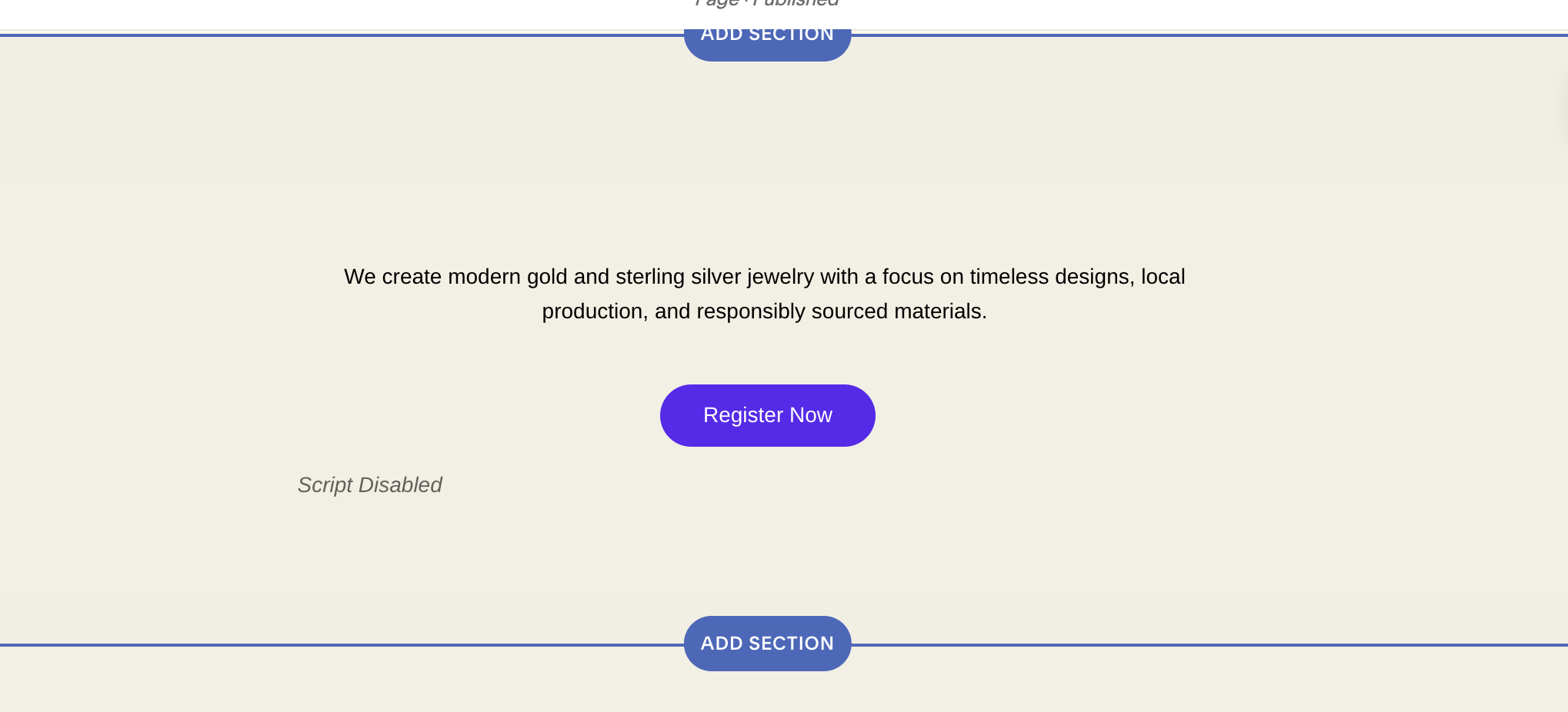
- You should see the button or form inline on the page. Save your page

NOTE: Any page that has an eWebinar widget that pops-up the registration form is considered a registration page. Visitors to that page will be counted within eWebinar as visitors. Pages with widgets that lead to a registration page, however, are not considered visitors as eWebinar only counts visitors to webinar registration pages.